Virtual Gallery
VIRTUAL GALLERY OF PHOTOGRAPHY
VIRTUAL GALLERY OF PHOTOGRAPHY
123
Przykładowe galerie
Wszystkie przedstawione niżej galerie przygotowano za pomocą pakietu omawianego w tym serwisie. Przy każdej galerii podano krótki opis zastosowanych opcji (ikona p znajdująca się przy przykładowych galeriach pozwala otwierać je w nowych zakładkach).Galeria zdjęć z Singapuru. Bez czołówki. Górny pasek narzędziowy ukryty, w dolnym pasku zamiast miniaturek są wyświetlane szare kwadraty (opcja Zastąp miniatury kolorowym kwadratem). Przejście typu Przenikanie, włączone opcje: Kadruj do wymiarów okna i Włącz „Start” po uruchomieniu galerii. Prezentacja rozpoczyna się od losowo wybranego slajdu. Włączona opcja: Zatrzymaj automatyczną zmianę slajdów po wybraniu innego slajdu.p
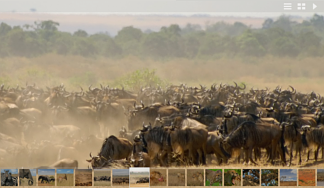
Galeria zdjęć z wyprawy do Kenii. Zastosowano czołówkę Własną. Paski narzędziowe ukrywane wg opcji standardowych (3 i 5 sekund). Przejście typu Wstęga, włączone opcja: Włącz „Start” po uruchomieniu galerii oraz Wyświetl panel z miniaturami po uruchomieniu galerii. Wykorzystano możliwość linkowania zdjęć w galerii do innych serwisów.p
Galeria podobna do powyższej, ale włączono dodatkowo opcje: Włącz animację slajdów podczas pokazu i Kadruj do wymiarów galerii oraz wyłączono wyświetlanie panela z miniaturami po uruchomieniu galerii.p
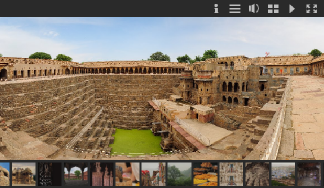
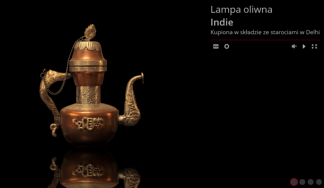
Galeria zdjęć z Indii. Zastosowano tło muzyczne z włączoną opcją Zapętlenia dźwięku. Czołówka Własna. Paski narzędziowe nie ukrywane (-1 i -1). Przejście typu Migawka. Animacja zdjęć wyłączona. Włączone opcje: Włącz „Start” po uruchomieniu i Kadruj do wymiarów okna. Wskaźnik postępu – Pasek poziomy.p
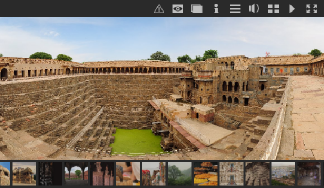
Ta sama galeria co wyżej, ale w wersji demonstracyjnej. Zwróć uwagę na dodatkowe przyciski w górnym menu galerii oraz na dodatkowy slajd na drugiej pozycji.p
Galeria zdjęć z Maroka utworzona ze wszystkimi opcjami ustawionymi domyślnie w ramach przewodnika Jak zacząć?p
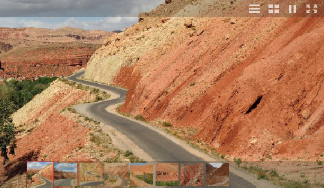
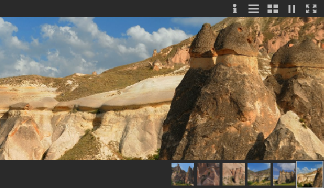
Galeria zdjęć z Kapadocji. Przejście typu Przesuwanie. Położenie paska z miniaturami – Do prawej krawędzi z wysuwaniem, pasek postępu – Trójkątny.p
Przykład prezentacji produktów z wykorzystaniem naszej galerii. W przykładzie pokazano jak zintegrować galerię ze stroną internetową za pomocą wbudowanego w galerię interfejsu API. Kompletny przykład (wraz z kodem) możesz pobrać w dziale Do pobrania.p
W tym przykładzie wykorzystujemy wbudowany mechanizm wyświetlania opisów oraz funkcję ich odczytywania przez przeglądarkę. W opisach zamieszczono kod sterujący funkcjami galerii. Możesz pobrać ten przykład z działu Do pobrania wraz z plikiem *.xml definiującym galerię. Po pobraniu możesz wygenerować galerię dokładnie taką, jak w tym przykładzie, dzięki czemu będziesz mógł przeanalizować jak to działa.p
Galeria, w której zademonstrowano możliwość prezentacji filmów. Włączono opcję Wyświetl panel z miniaturami po uruchomieniu galerii. Wykorzystano prosty mechanizm zawarty w kilku linijkach kodu JavaScript, który powoduje, że kiedy film dobiegnie do końca zostanie wyświetlony i odtworzony następny slajd (film). Otwórz ten przykład w nowym oknie i zobacz kod źródłowy strony.p
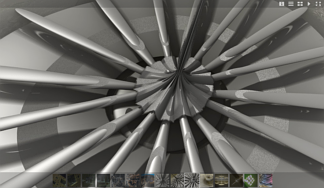
Galeria fraktali. W galerii wykorzystano możliwość automatycznego tworzenia odnośników dla poszczególnych slajdów do innych serwisów. Odnośnik kierujący do innego serwisu składa się ze stałego prefiksu (w tym wypadku – https://photo.3n.com.pl/), do którego dodawana jest nazwa zdjęcia (slajdu). W konsekwencji odnośnik otwiera odpowiednią stronę w banku fotografii.p
Galeria ważek. Wykorzystano tło dźwiękowe oraz opcję Dobierz automatycznie kierunek przejścia podczas zmiany slajdów. Zmieniaj wymiary okna i zauważ, że kierunek „odsuwania” slajdów będzie dostosowywał się do kierunku animacji (który z kolei zależy od wymiarów okna).p
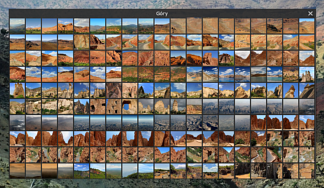
Galeria zdjęć z gór. W galerii zebrano ponad 420 zdjęć. Zwróć uwagę w jaki sposób galeria radzi sobie z taką liczbą zdjęć. Po załadowaniu miniaturek masz praktycznie natychmiastowy dostęp do każdego zdjęcia. Zamknij panel z miniaturami i włącz „Start”. Zauważ, że ta liczba zdjęć nie wpływa znacząco na płynność pracy galerii. W galerii włączono opcję Umieść ikonę „Start” na miniaturach, dlatego widzisz na miniaturach w dolnym pasku przycisk 2 lub 3.p
Klasyczna prezentacja zdjęć (wnętrze Kościoła Pokoju w Jaworze). Panoramowanie oraz powiększanie slajdów podczas pokazu.p
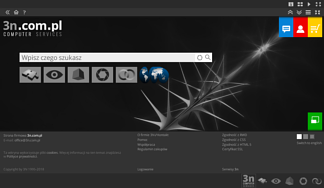
Galeria prezentująca serwisy firmy 3n.com.pl. Warto zwrócić uwagę na to, że w galerii, zamiast zdjęć są prezentowane inne witryny oraz film. Taka możliwość wynika z faktu, że obiektem wyświetlanym w galerii może być inna strona internetowa, a co za tym idzie – w zasadzie dowolna treść.p
Galeria stron internetowych. W tej galerii, podobnie jak wyżej, prezentujemy strony internetowe. Ale tym razem są to rozbudowane, skomplikowane serwisy, które mimo zagnieżdżenia w galerii zachowują w pełni swoją funkcjonalność.p
Przykład banera reklamowego zbudowanego za pomocą naszej galerii. Na uwagę zasługuje fakt, że wykorzystano tu dwie galerie nałożone na siebie. Jedna z nich wyświetla (i zmienia) zdjęcia w tle. Druga – zupełnie niezależnie od tamtej – steruje wyświetlaniemi tekstów (otwórz ten przykład w nowym oknie i zobacz jak prosty jest kod źródłowy tego rozwiązania).p