Virtual Gallery
VIRTUAL GALLERY OF PHOTOGRAPHY
VIRTUAL GALLERY OF PHOTOGRAPHY
123
Wprowadzenie
Na tej stronie wyjaśniamy podstawowe pojęcia związane z budową, wyglądem, nazewnictwem, tworzeniem i obsługą pakietu.
(Uwaga – jeśli w którymkolwiek miejscu tego serwisu klikniesz odnośnik i on przesunie Cię w inne miejsce strony, to ikona / znajdująca się po prawej stronie w górnym menu strony przeniesie Cię z powrotem do miejsca, w którym byłeś).
- Podstawy
- Interfejs galerii
- Skróty klawiszowe
- Podstawy ^

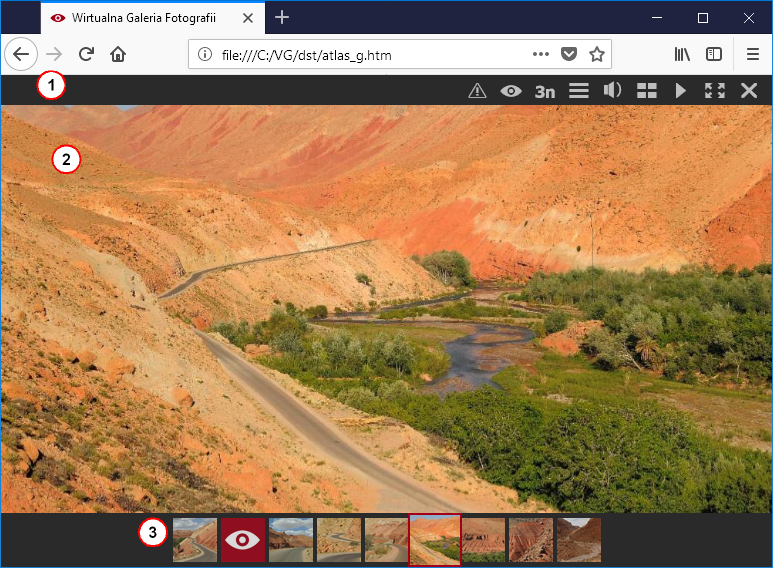
Fot. 1.
Wirtualna Galeria Fotografii w oknie przeglądarki internetowej.
Po otwarciu strony internetowej, na której znajduje się Wirtualna Galeria Fotografii zobaczymy okno główne galerii jak na Fot. 1. W oknie tym możemy wyróżnić trzy pola: na górze – oznaczony cyfrą 1 – pasek menu, w centralnej części – oznaczone cyfrą 2 – pole, w którym wyświetlane będą prezentowane slajdy, w dolnej części – oznaczony cyfrą 3 – pasek z miniaturami.
Ponadto – po kliknięciu ikony F (która może być opcjonalnie dostępna w pasku menu) zobaczymy Panel z miniaturami oznaczony cyfrą 4 na Fot. 2. Panel z miniaturami może też być (opcjonalnie) otwierany automatycznie podczas startu galerii.

Fot. 2.
Panel z miniaturami.
Plikiem odpowiedzialnym za wyświetlenie galerii jest plik o nazwie vg.js. Plik ten po uruchomieniu (poprzez stronę internetową, na której się znajduje) szuka pliku konfiguracyjnego o rozszerzeniu js, którego nazwę należy przekazać do galerii poprzez wpisanie jej w kod strony internetowej.
Po odczytaniu pliku konfiguracyjnego plik galerii (vg.js) już „wie” jak wyświetlać zdjęcia w galerii. Ponadto – z pliku konfiguracyjnego galeria dowiaduje się, gdzie znajduje się kolejny plik o rozszerzeniu js, w którym z kolei znajduje się lista zdjęć do wyświetlenia.
Zdjęcia do wyświetlenia w galerii muszą być przygotowane w dwóch wielkościach, tj.: jako „duże” – w takim wymiarze w jakim chcemy je ostatecznie oglądać w oknie galerii (na
Fot. 1 – w polu 2) oraz jako tzw. „miniaturki”, które będą wyświetlane na dole okna (na Fot. 1 – w polu 3). Te same miniaturki są wykorzystywane do wyświetlenia panelu z miniaturami (pole 4 na Fot. 2).
Podsumowując – do prawidłowego wyświetlenia galerii wymagane jest:
- Przygotowanie „dużych” zdjęć do galerii.
- Przygotowanie miniaturek do galerii.
- Przygotowanie listy plików.
- Ustalenie opcji (czasu wyświetlania, sposobu animacji, dźwięków, itp.), czyli przygotowanie pliku konfiguracyjnego.
- Przekazanie nazwy pliku konfiguracyjnego do pliku vg.js i osadzenie tego pliku na stronie internetowej (czyli wpisanie odpowiednich poleceń w plik strony internetowej).
Jak widzimy, czynności tych jest całkiem sporo, dlatego też przygotowaliśmy Kreator Galerii (program o nazwie vg.exe), który automatyzuje wymienione wyżej czynności.
Program zawiera szereg kart, przez które użytkownik musi przejść zaznaczając (wybierając lub wpisując) na każdej karcie odpowiednie opcje. Opcje pogrupowano tematycznie, a na kolejnych podstronach tej pomocy omówiono szczegółowo zawartość każdej karty oraz znaczenie poszczególnych opcji. Aktualnie dystrybuowana wersja posiada następujące karty:
Na każdej karcie program udostępnia przycisk Pomoc, którego użycie skieruje nas bezpośrednio na odpowiednią stronę niniejszego serwisu.
- Interfejs galerii ^

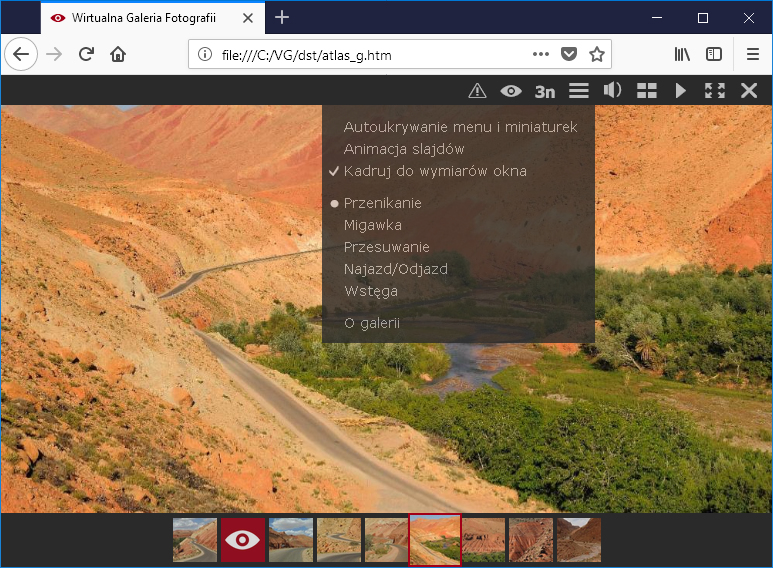
Fot. 3.
Menu w oknie galerii.
Na Fot. 3 widzimy okno galerii z otwartym menu rozwijanym. Nad rozwiniętym menu widzimy rząd ikon. Aktualnie dystrybuowana wersja zawiera następujące ikony:
| E | – | Ikona otwiera panel z informacją o wersji demonstracyjnej. Ikona nie występuje w wersji komercyjnej. |
| u | – | Ikona otwiera stronę domową galerii. Ikona nie występuje w wersji komercyjnej. |
| # | – | Ikona otwiera stronę domową producenta galerii (firmy 3n). Ikona nie występuje w wersji komercyjnej. |
| % | – | Ikona otwiera stronę tytułową (czołówkę) galerii. Jeśli galeria nie zawiera czołówki, ta ikona nie występuje. Możesz sprawdzić działanie tej ikony w tej przykładowej galerii. |
| J | – | Ikona rozwija menu z następującymi pozycjami:
|
| ||
| 0 1 | – | Te ikony występują wymiennie i włączają lub wyłączają dźwięk w prezentacji. Stan początkowy tej opcji można ustalić w Kreatorze Galerii na zakładce Dźwięki (opcja Włącz odtwarzanie dźwięków). |
| 2 3 | – | Te ikony włączają lub wyłączają pokaz slajdów. Jeśli wybrana jest ikona Pauza slajdy można zmieniać albo za pomocą myszki przez wskazanie kolejnego zdjęcia na pasku z miniaturami (na dole okna), albo za pomocą klawiszy kursora na klawiaturze. Stan początkowy tej opcji można ustalić w Kreatorze Galerii na zakładce Czołówka (opcja Włącz „Start” po uruchomieniu galerii). |
| o n | – | Te ikony włączają lub wyłączają tryb pełnoekranowy (tzw. fullscreen). Nie można skonfigurować galerii tak, by uruchamiała się w trybie pełnoekranowym. Ikony są dostępne tylko w przypadku uruchomienia galerii w przeglądarce, która obsługuje tryb pełnoekranowy. |
- Skróty klawiszowe ^
| – | Przejście do poprzedniego slajdu |
| – | Przejście do następnego slajdu |
| – | Przejście do pierwszego slajdu |
| – | Przejście do ostatniego slajdu |
| – | Przejście o dziesięć slajdów w tył |
| – | Przejście o dziesięć slajdów do przodu |
| – | Włącza lub wyłącza automatyczną zmianę slajdów |
| – | Włącza odtwarzanie dźwięku |
| – | Wyłącza odtwarzanie dźwięku |
| – | Włącza lub wyłącza odtwarzanie dźwięku |
| – | Włącza lub wyłącza tryb pełnoekranowy |
| Jeśli slajdem jest video: | ||
| – | Włącza lub wyłącza odtwarzanie video |
| – | Przewija video na początek |
| – | Włącza lub wyłącza odtwarzanie dźwięku video |