Virtual Gallery
VIRTUAL GALLERY OF PHOTOGRAPHY
VIRTUAL GALLERY OF PHOTOGRAPHY
123
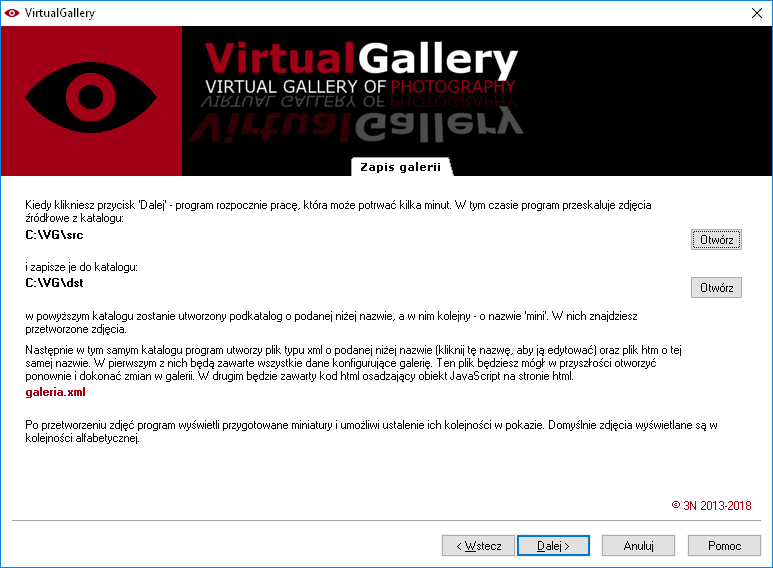
Karta nr 12. Zapis galerii

Karta nr 12. Zapis galerii.
Na tej zakładce ustalamy tylko jeden parametr, a mianowicie nazwę tworzonej galerii. Aby to zrobić, należy kliknąć odnośnik galeria.xml i w otwartym oknie podać tę nazwę. Jeśli tego nie zrobimy, nazwa nowo tworzonej galerii będzie właśnie galeria. Po kliknięciu przycisku Dalej znajdującego się na tej karcie program wykona następujące czynności (załóżmy, że tworzona galeria ma nazwę test):
- W katalogu docelowym powstaną pliki:
- test.xml – plik zawiera opcje konfigurujące galerie. Ten plik będzie można otworzyć w przyszłości, aby zmienić niektóre z opcji.
- test.js – plik konfigurujący galerię. Ten plik trzeba przekopiować na serwer, aby galeria mogła pracować w Internecie.
- test.htm – ten plik zawiera krótki fragment kodu w języku html. Ten fragment trzeba wkleić w kod naszej strony w miejscu, gdzie ma zostać wyświetlona galeria.
- test_g.htm – jest to plik zawierający kod w języku html, który możemy uruchomić lokalnie (na naszym komputerze), aby zobaczyć jak wygląda galeria przed skopiowaniem jej na serwer.
- vg.js – plik z właściwym kodem galerii. Ten plik trzeba skopiować na serwer do tego samego katalogu, co plik test.js.
- W katalogu docelowym program utworzy podkatalog o nazwie takiej samej jak nowo tworzona galeria (w naszym przykładzie – test). Cały katalog trzeba przekopiować na serwer do tego samego katalogu, co plik test.js.
- W katalogu o nazwie galerii umieszczone zostaną przeskalowane zdjęcia (które program pobierze z katalogu źródłowego).
- W tym samym katalogu umieszczone zostaną również pliki dźwiękowe, video oraz plik graficzny wykorzystywany do wyświetlenia czołówki (jeśli wyświetlanie czołówki zostanie włączone).
- Ponadto w katalogu tym zostanie utworzony kolejny podkatalog o nazwie mini, w którym z kolei zostaną umieszczone miniatury plików wyświetlanych w galerii.