Virtual Gallery
WIRTUALNA GALERIA FOTOGRAFII
WIRTUALNA GALERIA FOTOGRAFII
123
Karta nr 3. Katalogi i zdjęcia

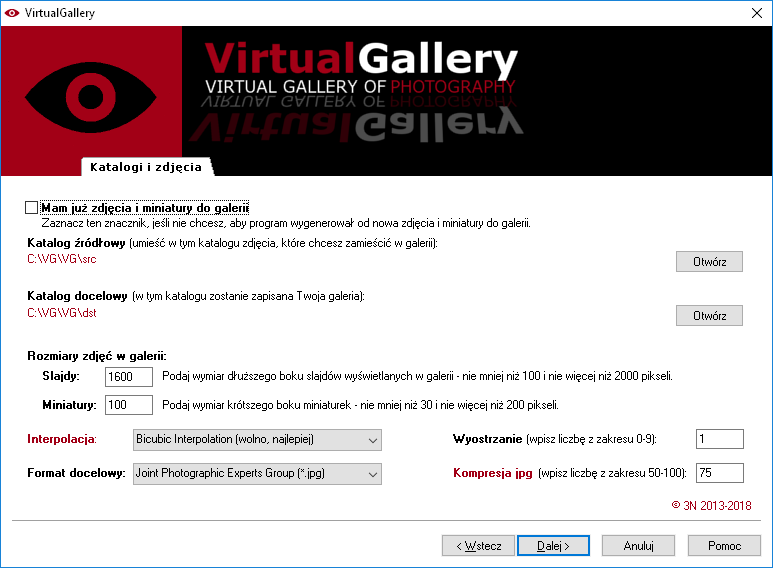
Karta nr 3. Katalogi i zdjęcia.
Jeśli poprawiamy już istniejąca galerię, możemy zaznaczyć znacznik Mam już zdjęcia i miniatury do galerii. Po jego zaznaczeniu, program nie będzie przetwarzał zdjęć. Ta opcja jest przydatna wtedy, gdy mamy już wygenerowaną galerię, ale chcemy tylko zmienić niektóre opcje (np. kolory, czasy, itp.).
Jeśli znacznik Mam już zdjęcia i miniatury do galerii nie jest zaznaczony – za pomocą tej karty ustalimy następujące opcje:
- Katalog źródłowy – jest to katalog, w którym znajdują się slajdy, które chcemy pokazać w galerii. Omawiana tu wersja galerii umożliwia wyświetlanie slajdów, które mogą być:
- zdjęciem,
- filmem,
- dowolną inną stroną internetową.
Chcę dowiedzieć się, jak zamieścić w galerii inne pliki niż zdjęcia.Jeśli we wskazanym katalogu nie będzie ani jednego pliku typu: jpg lub png, program nie pozwoli nam przejść do następnej karty. Aby wybrać katalog, należy kliknąć odnośnik znajdujący się pod napisem Katalog źródłowy i w otwartym oknie przeglądania katalogów wskazać właściwy katalog. Przycisk Otwórz znajdujący się po prawej stronie kreatora umożliwia otwarcie wybranego katalogu (np. w celu sprawdzenia jego zawartości).W związku z powyższym, program poszukuje w katalogu źródłowym plików typu jpg i png. Jeśli program znajdzie taki plik, np. slajd-1.jpg, to sprawdza czy istnieją następujące pliki:- slajd-1.htm – jeśli taki plik zostanie znaleziony, to slajd będzie stroną internetową zawartą w tym pliku. Plik slajd-1.jpg (lub slajd-1.png) będzie w tym wypadku potraktowany jako plik, z którego należy wykonać miniaturę wyświetlanej w galerii strony internetowej. Plik slajd-1.htm może być samodzielną stroną internetową lub też może zawierać przekierowanie do innej strony internetowej (czy całego serwisu). W przypadku przekierowania zawartość pliku slajd-1.htm powinna wyglądać następująco:<html>
<head>
<meta http-equiv="refresh" content="0; url=adres-strony">
</head>
</html>
gdzie: adres-strony jest adresem serwisu, który będzie wyświetlany jako slajd w galerii. Jeśli program znajdzie plik z rozszerzeniem htm, to poniższe dwa punkty (2 i 3) nie są wykonywane. Program przechodzi od razu do punktu 4. - slajd-1.ogg, slajd-1.ogv, slajd-1.webm, slajd-1.mp4 – jeśli zostanie znaleziony jeden z wymienionych typów plików, to slajd będzie filmem. Plik slajd-1.jpg (lub slajd-1.png) posłuży do wygenerowania miniatury oraz tzw. postera (czyli zdjęcia, które będzie wyświetlane przed rozpoczęciem wyświetlania właściwego filmu).
- slajd-1.link.txt – ten typ pliku jest poszukiwany jeśli slajd jest filmem lub zdjęciem i jego zawartość jest traktowana jak odnośnik, pod który należy przenieść oglądającego galerię, jeśli kliknie on w slajd.Jeśli slajdem jest strona internetową, to właściwe linki powinny być zawarte na tej stronie, stąd nie można przypisać innego działania do takiego slajdu.Jeśli slajd jest filmem, to przed projekcją wyświetlany jest tzw. poster, a na jego środku kółko z przyciskiem Start. Kliknięcie w ten przycisk oczywiście uruchamia odtwarzanie, natomiast kliknięcie w obszar poza kółkiem z przyciskiem Start przenosi nas pod adres, który tu właśnie przypiszemy. Tu zobaczysz, jak to działa w przypadku filmu.Jeśli slajd jest zdjęciem – to cały obszar zdjęcia będzie czuły na kliknięcie. Tu zobaczysz, jak to działa w przypadku zwykłego zdjęcia.Zawartość pliku slajd-1.link.txt powinna wyglądać następująco:
link-do-naszej-strony
gdzie: link-do-naszej-strony jest adresem serwisu (względnym lub poprzedzonym protokołem http lub https), do którego będziemy przeniesieniu po kliknięciu w slajd. - slajd-1.txt – ten plik jest poszukiwany zawsze (bez względu na typ wyświetlanego slajdu) i jeśli zostanie znaleziony, to jego zawartość stanowić będzie podpis pod danym slajdem. Tematowi opisów slajdów poświęcono osobny punkt niniejszej dokumentacji.
- slajd-1.tip.txt – ten plik jest poszukiwany zawsze (bez względu na typ wyświetlanego slajdu) i jeśli zostanie znaleziony, to jego zawartość zostanie użyta do wyświetlania podpowiedzi po naprowadzeniu myszki nad miniaturę slajdu. Temu tematowi poświęcono podstronę Podpowiedzi w galerii.
- Katalog docelowy – w tym katalogu program umieści wszystkie pliki związane z tworzoną galerią (pliki: xml, html, js, pliki dźwiękowe, video, itd.), a także utworzy podkatalog o nazwie takiej jak tworzona galeria, a w nim umieści przetworzone zdjęcia. W katalogu tym program utworzy ponadto kolejny podkatalog o nazwie mini i w nim zostaną umieszczone miniatury slajdów. Nazwy slajdów w galerii i nazwy miniatur są takie same (ale pliki te będą w różnych katalogach).Ścieżki do katalogu ze slajdami oraz do katalogu z miniaturami są ponadto zapisane w pliku konfiguracyjnym galerii. Jest więc możliwe ręczne (poprzez edycję pliku konfiguracyjnego) ustawienie katalogów, z których galeria ma pobierać dane. Jednak w większości wypadków takie działania nie są konieczne, a ustawienia domyślne będą wystarczające do poprawnej pracy galerii.Wyboru katalogu docelowego dokonujemy odnośnikiem znajdującym się pod napisem Katalog docelowy.
- Rozmiary zdjęć w galerii – slajdy. Okno galerii może mieć dowolne rozmiary. W czasie przeskalowywania okna galerii (np. po wejściu w tryb pełnego ekranu) zdjęcia zostaną również automatycznie przeskalowane, ale z zachowaniem proporcji.Zdjęcia w galerii mogą być prezentowane statycznie (jako nieruchome, zmieniające się obrazy) lub dynamicznie przez panoramowanie (i ewentualnie powiększanie). W związku z powyższym, w zależności od przewidywanego sposobu prezentacji, należy dobrać właściwy rozmiar zdjęć.
- Np. jeśli założymy, że galeria może być wyświetlana w trybie pełnego ekranu na monitorze o rozdzielczości 1280 pikseli i zdjęcia będą panoramowane, to aby zachować najlepszą jakość zdjęcie musi mieć rozmiar dłuższego boku większy od 1280 pikseli. W tej sytuacji utworzenie zdjęć np. o rozmiarze 1600 pikseli zostawi programowi 320 pikseli (1600–1280) na panoramowanie. Taki też rozmiar proponuje program w konfiguracji standardowej, co będzie wielkością dobrą dla większości zastosowań. Jest oczywiście możliwe wybranie innej (określonej przez nas) wielkości.
- Rozmiary zdjęć w galerii – miniatury. W dolnej części okna galerii wyświetlane są miniaturki zdjęć. Wielkość miniaturek, które zawsze są kwadratowe ustalamy na innej karcie. Tu natomiast ustalamy wielkość zdjęć, z których miniaturki zostaną wycięte. Zakładając, że miniaturki w oknie galerii będą miały wielkość od 60, do 90 pikseli można przyjąć, że zdjęcia z których miniaturki zostaną przygotowane mogą mieć wymiar około 100 pikseli. Teoretycznie byłoby możliwe przygotowanie miniaturek ze zdjęć „dużych”, ale wtedy zachodziłaby potrzeba pobrania ich z serwera, co mogłoby chwilę potrwać. W zastosowanym rozwiązaniu pobierane są tylko miniaturki i aktualnie wyświetlane zdjęcie „duże”. Kolejne „duże” zdjęcie jest pobierane w czasie wyświetlania zdjęcia poprzedniego.
- Interpolacja. Interpolacja (zobacz w wikipedii) jest procesem zachodzącym podczas przeskalowywania grafiki rastrowej. Program udostępnia trzy najpopularniejsze metody opisane na podanej wcześniej stronie wikipedii. Zalecaną i najdokładniejszą metodą jest Bicubic Interpolation (interpolacja dwusześcienna), jednak przy dużej liczbie przetwarzanych zdjęć ta metoda może być czasochłonna, dlatego na etapie testowania galerii można użyć metod mniej dokładnych, a docelowo wygenerować zdjęcia tą metodą.
- Wyostrzanie. Po operacji przeskalowania zdjęcia są lekko rozmyte. Wyostrzanie pozwala delikatnie wyostrzyć zdjęcia. Wartość 0 powoduje pominięcie tego kroku. Wartość 9 powoduje maksymalne wyostrzenie. Program domyślnie proponuję wyostrzanie na poziomie 1.
- Format docelowy zdjęć. Aktualnie dystrybuowana wersja pozwala zapisywać zdjęcia w formacie jpg i png. Format png jest formatem bezstratnym i daje nieco lepszą jakość, ale otrzymane pliki są średnio 3-5 razy większe względem formatu jpg. Użytkownik musi zadecydować, którego formatu użyć (jeśli jakość zdjęć w galerii w formacie jpg jest niezadowalająca, można wygenerować galerię ponownie w formacie png).
- Kompresja jpg. Format jpg stosuje kompresje stratną. Im większy poziom kompresji, tym mniejszy plik, ale gorsza jakość. Program umożliwia sterowanie poziomem kompresji w zakresie od 50 do 100 (przy czym 100 oznacza największą możliwą do uzyskania jakość). Program proponuje poziom kompresji równy 75.